 修改allure报告自定义的logo和名称
修改allure报告自定义的logo和名称
# 修改allure报告自定义的logo和名称
找到allure的安装路径
放置logo到
\plugins\custom-logo-plugin\static下

修改
style.css文件.side-nav__brand { background: url('custom-logo.png') no-repeat left center !important; margin-left: 10px; height: 50px; background-size: contain !important; } .side-nav__brand span{ display: none; } .side-nav__brand:after{ content: "名字"; margin-left: 20px; }1
2
3
4
5
6
7
8
9
10
11
12
13
14
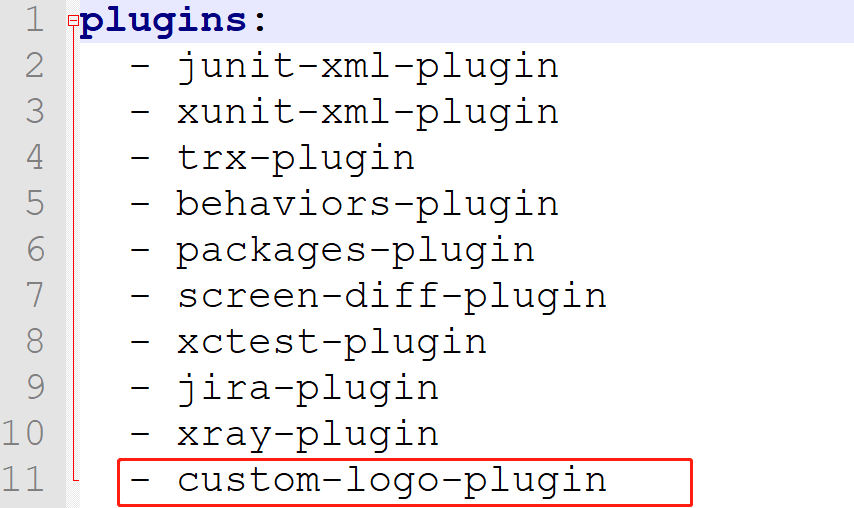
15进入
\config文件夹,修改allure.yml,追加
然后重新生成allure报告就可以看到修改后的效果了。
编辑 (opens new window)
